Baca juga : Cara Daftar Adsense Di Blog | Cara Daftar Adsense Cepat Di Approve.
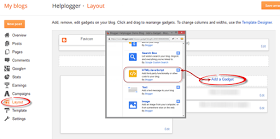
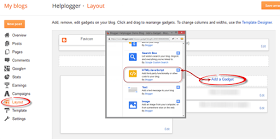
Membuat Fanspage Facebook Untuk Blog
<script src=’http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js’ type=’text/javascript’></script>
<style>
#fbox-background {
display: none;
background: rgba(0,0,0,0.8);
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 99999;
}#fbox-close {
width: 100%;
height: 100%;
}#fbox-display {
background: #eaeaea;
border: 5px solid #828282;
width: 340px;
height: 230px;
position: absolute;
top: 32%;
left: 37%;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}#fbox-button {
float: right;
cursor: pointer;
position: absolute;
right: 0px;
top: 0px;
}#fbox-button:before {
content: “CLOSE”;
padding: 5px 8px;
background: #828282;
color: #eaeaea;
font-weight: bold;
font-size: 10px;
font-family: Tahoma;
}#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover {
color: #aaaaaa;
font-size: 9px;
text-decoration: none;
text-align: center;
padding: 5px;
}
</style>
<script type=’text/javascript’>
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// key and at least value given, set cookie…
if (arguments.length > 1 && String(value) !== “[object Object]”) {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === ‘number’) {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), ‘=’,
options.raw ? value : encodeURIComponent(value),
options.expires ? ‘; expires=’ + options.expires.toUTCString() : ”, // use expires attribute, max-age is not supported by IE
options.path ? ‘; path=’ + options.path : ”,
options.domain ? ‘; domain=’ + options.domain : ”,
options.secure ? ‘; secure’ : ”
].join(”));
}
// key and possibly options given, get cookie…
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp(‘(?:^|; )’ + encodeURIComponent(key) + ‘=([^;]*)’).exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
</script>
<script type=’text/javascript’>
jQuery(document).ready(function($){
if($.cookie(‘popup_facebook_box’) != ‘yes’){
$(‘#fbox-background’).delay(5000).fadeIn(‘medium’);
$(‘#fbox-button, #fbox-close’).click(function(){
$(‘#fbox-background’).stop().fadeOut(‘medium’);
});
}
$.cookie(‘popup_facebook_box’, ‘yes’, { path: ‘/’, expires: 7 });
});
</script>
<div id=’fbox-background’>
<div id=’fbox-close’>
</div>
<div id=’fbox-display’>
<div id=’fbox-button’>
</div>
<iframe allowtransparency=’true’ frameborder=’0′ scrolling=’no’ src=’//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/pages/xxxx/663537406398245972923&width=402&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false’
style=’border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;’></iframe>
<div id=”fbox-link”>Powered by <a style=”padding-left: 0px;” href=”http://ciriseo.blogspot.com” rel=”nofollow”>Ciri seo</a></div>
</div>
</div>
Optimasi :
Selesai.
- Baca juga :
- 9 Cara Agar Blog Muncul Di SERP Google
- 13 Cara Memaksimalkan Traffic Pengunjung Blog Hingga 200% lebih
- Judul Artikel di urutan 5 besar google
Terima kasih Anda sudah berkunjung, semoga penjelasan cara membuat Faspage tampil di blogspot ini bermanfaat bagi Anda.