Pasang LIKE BOX FB-Cara Membuat Fanspage Tampil Di Blog
Cara Membuat Widget Popup Facebook Untuk Blog. Hai jumpa lagi dengan artikel yang tak kalah penting yakni cara membuat Fanspage Facebook tampil di blog, maka pengunjung akan mengikuti Anda melalui Facebook FansPage, dengan cara ini mereka tahu ada update artikel terbaru dan traffik blog akan mengalir dari lintas sosmed ini.
Facebook telah menjadi layanan media sosial terkemuka di internet penggunanya lebih dari 1,3 miliar, dari sekian banyak itu mereka, 800 juta pengguna Facebook masuk ke dasbor feed setidaknya sekali sehari. Alangkah baiknya pengguna aktif pada layanan seperti Facebook dengan widget Fanspage bisa anda manfaatkan untuk mendapatkan pembaca artikel blog Anda.
Membuat Fanspage Tampil Di blogspot. Blog dengan traffic tinggi impian semua bloger termasuk saya menginginkannya, ada berbagai upaya ketika membuat artikel berkualitas dengan konsep optimasi seo onpage dan lalulintas pengunjung selain search engine yakni Facebook. Cara paling ampuh dengan membuat facebook fanspage yang lebih dikenal like box menyumpang traffik yang sangat tinggi.
Untuk mendatangkan pengunjung lintas situs sosmed yang efektif, Anda mengambil keuntungan dari media sosial dengan memasang dan terhubung widget Fanspage Facebook like box dengan blog.
Bagi anda yang sudah banyak teman facebook alangkah baiknya membuat Fanspage Facebook dan pasang scripnya like book fanspage langsung pada sidebar blog dengan menambah widget baru , maka promosi konten blog akan lebih fokus pada pengikut Fanspage Facebook Anda.
Baca juga : Cara Daftar Adsense Di Blog | Cara Daftar Adsense Cepat Di Approve.
Nah untuk lebih jelasnya cara membuat like box fanspage facebook untuk blog sebagai berikut ini:
Membuat Fanspage Facebook Untuk Blog
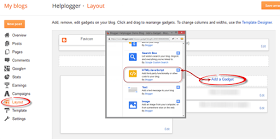
1. Masuk ke akun Blogger dan kemudian pergi ke 'Layout' dan klik 'Tambah Gadget'
2. Setelah jendela popup terbuka, pilih HTML / JavaScript:
3. Copy dan paste kode berikut di dalam kotak yang disediakan:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>
<style>
#fbox-background {
display: none;
background: rgba(0,0,0,0.8);
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 99999;
}
#fbox-close {
width: 100%;
height: 100%;
}
#fbox-display {
background: #eaeaea;
border: 5px solid #828282;
width: 340px;
height: 230px;
position: absolute;
top: 32%;
left: 37%;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#fbox-button {
float: right;
cursor: pointer;
position: absolute;
right: 0px;
top: 0px;
}
#fbox-button:before {
content: "CLOSE";
padding: 5px 8px;
background: #828282;
color: #eaeaea;
font-weight: bold;
font-size: 10px;
font-family: Tahoma;
}
#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover {
color: #aaaaaa;
font-size: 9px;
text-decoration: none;
text-align: center;
padding: 5px;
}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// key and at least value given, set cookie...
if (arguments.length > 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// key and possibly options given, get cookie...
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#fbox-background').delay(5000).fadeIn('medium');
$('#fbox-button, #fbox-close').click(function(){
$('#fbox-background').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });
});
</script>
<div id='fbox-background'>
<div id='fbox-close'>
</div>
<div id='fbox-display'>
<div id='fbox-button'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/pages/xxxx/663537406398245972923&width=402&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'
style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe>
<div id="fbox-link">Powered by <a style="padding-left: 0px;" href="http://ciriseo.blogspot.com" rel="nofollow">Ciri seo</a></div>
</div>
</div>
4. Tekan tombol 'Simpan' untuk menambahkan widget ke blog Anda.
Optimasi :
Setelah menambahkan kode di atas, silahkan ganti alamat di https://www.facebook.com/pages/xxxx/663537406398245972923 biru dengan halaman facebook URL Anda.
Selesai.
- Baca juga :
- 9 Cara Agar Blog Muncul Di SERP Google
- 13 Cara Memaksimalkan Traffic Pengunjung Blog Hingga 200% lebih
- Judul Artikel di urutan 5 besar google
Jika Anda tidak melihat Facebook Seperti Box pada halaman, Anda mungkin perlu menghapus cookie dulu dan memeriksa bagian 'Customization' di atas untuk menampilkan widget setiap kali pengguna mengunjungi situs Anda.
Terima kasih Anda sudah berkunjung, semoga penjelasan cara membuat Faspage tampil di blogspot ini bermanfaat bagi Anda.
Terima kasih Anda sudah berkunjung, semoga penjelasan cara membuat Faspage tampil di blogspot ini bermanfaat bagi Anda.