Cara Membuat Kotak Permalink di bawah postingan blog. Permalink blog adalah berupa kode HTML atau sebuah url aktif dan lebih dikenal tautan permanen Permalink blog dari suatu halaman di blog bersangkutan. Dari awal membuat blog maka link permalink sudah ada dari bawaan sistem Blogspot/Bloger di menu Tata Letak pada gadget postingan blog.
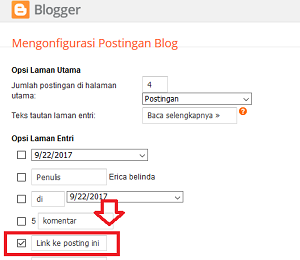
Untuk mengaktifkan URL/Link halaman blog atau tautan permalink dengan cara menandai kotak kecil yang tersedia maka akan muncul pada halaman blog ketika dibuka dibawah artikel postingan namun dari segi tampilan ada yang beranggapan kurang menarik.
Maka dari itu banyak pemilik blog memodifikasi dengan lebih menarik, seperti perkembangan para design template seo friendly resvonsive juga pakar untuk memperindah tampilan maka banyak yang merubah agar lebih menarik dengan membuat kotak kecil didalamnnya berisi link dari artikel halaman yang terbuka bisa manfaatkan untuk sekali klik atau juga menambahkan ke postingan lain begitu pula untuk lintas blog.
Baca juga tentang : Membuat Artikel SEO Friendly
Cara Memasang Kotak Permalink di bawah postingan blog
Kegunaan permalink yang buka tadi itu sangat banyak mempercepat apabila user internet ingin menyimpan dan menambahkan koleksi bookmark dan webnya. Seorang blogegr bisa saja menyematkan kode HTML permalink ini untuk blognya, ini bisa menambahkan traffic pada blog permalink tadi bisa juga memberikan tautan balik ( sebagai backlink).

Manfaat permalink Blog untuk meningkatkan traffic pada blog yang dikaitkan permalinknya oleh blog lain karena memiliki nilai tambah berupa isi dan seo sebuah halaman, makanya mereka sebagai pengguna dengan rela tanpa paksaan menambahkan link tadi untuk postingan blognya.
Alasan memasang permalink blog untuk menaikan traffik blognya dengan keyword yang ada pada link itu akan ikut terbaca oleh mesin pencari, begitu pula pemilki permalik blog tadi akan lebih dikenal dimesin pencari dan pengunjung dari backlink tadi.
Ikuti langkah-langkah cara membuat dan memasang kotak permalink blog melalui edit HTML pada template blog Anda, agar bisa berjalan sesuai tutorial yang Saya berikan ini:
Tutorial cara pasang kotak permalink di bawah artikel postingan
Langkah Membuat Kotak Permalink Di Bawah Postingan Blog Sebagai Berikut :
1). Silahkan menuju url www.blogger.com
2). Masuk ke Menu dasbor blog
3). Lalu klik Sub Menu Template
4). Kemudian klik tombol Edit HTML
5). Jangan lupa centang Expand Template Widget
6). Setelah tempalte terbuka, silahkan klik Ctrl + F dan cari kode di bawah ini :
<data:post.body/>
7). Selanjutnya letakan kode javascript berikut ini dibawahnya
<br /><textarea cols=’65’ id=’bloglinking’ name=’bloglinking’ onclick=’this.focus();this.select()’ onfocus=’this.select()’ onmouseover=’this.focus()’ readonly=’readonly’ rows=’2′ style=’margin-top:4px;width:auto;’><a href="<data:post.url/>"><data:post.title/></a></textarea><br/>
8). Kemudian klik tombol Simpan, Anda telah berhasil membuat kotak permalink di bawah postingan jadi lebih kerenkan tampilan blog Anda.
- Baca juga ya….artikel keren ini :
- Apa itu LSI Keyword Dan Manfaat Untuk Blog
- Berapa Jumlah Kata Kunci Ideal Untuk Artikel ?
Terima kasih anda sudah meluangkan waktu untuk membaca artikel membuat kotak permalink di bawah postingan blog semoga bermanfaat.