Baca juga : Judul Artikel di urutan 5 besar google
Cara Membuat Recents post blog
1). Masuk ke dasbord blog anda.
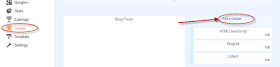
2). Klik Layout dan add gadget baru .

3). Pilih sub menu HTML / JavaScript .
4). Ada 3 pilihan silahkan copy paste kode Javascript ini :
A). Recents pos berupa link tanpa gambar seperti blog ini saya pake
<style type=”text/css”>
ul { list-style-image: url(http://img375.imageshack.us/img375/2936/flower.png) }
ul a{text-decoration:none;}
ul a:hover {background:#66FF00; text-decoration:none; color: red;”}
</style>
<script>
function rp(json) {
document.write(‘<ul>’);
for (var i = 0; i < numposts; i++) {
document.write(‘<li>’);
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == ‘alternate’) {
posturl = entry.link[k].href;
break;
}
}
posttitle = posttitle.link(posturl);
var readmorelink = “(more)”;
readmorelink = readmorelink.link(posturl);
var postdate = entry.published.$t;
var cdyear = postdate.substring(0,4);
var cdmonth = postdate.substring(5,7);
var cdday = postdate.substring(8,10);
var monthnames = new Array();
monthnames[1] = “Jan”;
monthnames[2] = “Feb”;
monthnames[3] = “Mar”;
monthnames[4] = “Apr”;
monthnames[5] = “May”;
monthnames[6] = “Jun”;
monthnames[7] = “Jul”;
monthnames[8] = “Aug”;
monthnames[9] = “Sep”;
monthnames[10] = “Oct”;
monthnames[11] = “Nov”;
monthnames[12] = “Dec”;
if (“content” in entry) {
var postcontent = entry.content.$t;
} else if (“summary” in entry) {
var postcontent = entry.summary.$t;
} else
var postcontent = “”;
var re = /<S[^>]*>/g;
postcontent = postcontent.replace(re, “”);
document.write(posttitle);
if (showpostdate == true) document.write(‘ – ‘ + monthnames[parseInt(cdmonth,10)] + ‘ ‘ + cdday);
if (showpostsummary == true) {
if (postcontent.length < numchars) {
document.write(postcontent);
} else {
postcontent = postcontent.substring(0, numchars);
var quoteEnd = postcontent.lastIndexOf(” “);
postcontent = postcontent.substring(0,quoteEnd);
document.write(postcontent + ‘…’ + readmorelink);
}
}
document.write(‘</li>’);
}
document.write(‘</ul>’);
}
</script>
<script>
var numposts = 5;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;
</script>
<script src=”http://ciriseo.net/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp”></script>
B). Recents post dengan thumbnail gambar kecil seperti screenshot di bawah ini :
<div id=’bp_recent’></div>
<script style=’text/javascript’ src=’http://yourjavascript.com/02415211738/artikel-terkait.js’></script>
<script style=’text/javascript’>
var numberOfPosts = 20;
var showPostDate = false;
var showSummary = false;
var titleLength = 0;
var showCommentCount = false;
var showThumbs = true;
var showNoImage = true;
var imgDim = 55;
var imgFloat = ‘left’;
var myMargin = 5;
var mediaThumbsOnly = true;
var showReadMore = false;
</script>
<script src=’http://ciriseo.net/feeds/posts/summary?max-results=5&orderby=published&alt=json-in-script&callback=bprecentpostswiththumbnails’></script>
C). Recents post Animasi bergerak ke atas dan widget ini keren sekali :
<style type=”text/css”> #rp_plus_img{height:377px;} #rp_plus_img li {height:60px;padding:5px;list-style:none; background-color:#ffffff; border:solid 1px #000000;} #rp_plus_img a{color:#00000;} #rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px; text-align:justify; -moz-border-radius: 5px;} #rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;} </style><script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js” type=”text/javascript”></script><script src=”https://sites.google.com/site/unwanted86/javascript/recentpost.js” type=”text/javascript”></script><script type=”text/javascript”> var speed = 1500; var pause = 3500; $(document).ready(function(){ rpnewsticker(); interval = setInterval(rpnewsticker, pause); }); </script><ul id=”rp_plus_img”><script> var numposts = 5; var numchars = 0; </script> <script src=”/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt”></script></ul>
5). Setting widget sesuai kebutuhan :
- Perubahan max-results 5 ganti seuka sobat, ini jumlah posting yang ingin ditampilkan
- Ganti http://ciriseo.net teks dengan URL Anda
6). Simpan widget Anda semoga berhasil sukses.