Cara Tampilkan Dan Sembunyikan Komentar Google Plus Pada Blog
Banyak dari antara pemilik blogger telah menambahkan widget google plus komentar disinkronkan atau integrasikan di situs blog mereka dan menjadi sarana komunikasi para pengikut atau yang singgah dan berkomentar lewat google plus bisa ditampilkan langsung pada blog melalui widget keren, dari beberapa admin yang memilki reputasi baik pada pengunjung mungkin saja komentar itu punya nilai positip dan sangat nyaman bila cek komentar dari penggemar, berbanding terbalik bila komentar pedas Ia dapat, maka dari ada tips jitu untuk moderasi komentar Google plus bila hal komentar cukup mengadung nada negatif untuk menyembunyikan dan menampilkan komentar google plus pada blog.
Rasa kesal bila ada komentar yang bikin prustasi pemilk blog lebih baik menutup dan sembunyikan komentar via google+ plus dari pada kita membalas dengan kata-kata yang tak pantas diucapkan melalui komentar google plus ini, Ya lebih baik kita cari jalan terbaiknya agar reputasi pemilik blog terjaga atau tampilkan komentar Google PLUS yang positif saja, beres kan.
Privat komentar pada blog seperti default bisa menunggu moderasi dengan cara menonaktifkan sistem komentar melalui pengaturan akun blogger anda, nah sekarang akan lebih fress dengan cara yang baru dan mudah untuk menonaktikan dan mengaktifkan dengan java script google plus widget untuk komentar, tinggal setting show hide komentar google plus, sangat keren widget ini bagi pemilik blog yang ingin memasang kode widget google plus komentar ini.
Baca juga : Cara Buat Daftar Akun Kaskus Baru Pada Hp Android Dan Aktivasinya
Nah bila anda ingin menggunakan widget ini agar bisa cara menampilkan dan sembunyikan komentar via google+ plus untutuk blog sebagai berikut :
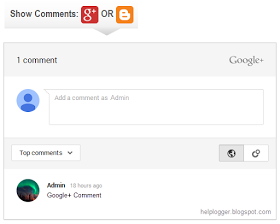
Sembunyikan dan tampilkan komentar google plus
Untuk membuat instalasi sesederhana ini mengunakan kode inline jQuery dan CSS dan ikuti langkah nya untuk bisa di pasang pada blog anda berjalan sukses.
1). Silahkan masuk ke dasbor blog anda.
2). Kemudian sorot susor ke tulisan Tempalate dan klik untuk membuka bar template anda.
3). Maka akan terbuka dan pilih tombol Edit Html.
4). Setelah terbuka cari kode di bawah ini dengan tekan tombol CTRL + F :
<b: include data = 'post' name = 'post' />
5). Kemudian copy kode di bawah ini :
<b:if cond='data:blog.pageType == "item"'>
<style>#comments, #gplus-comments-visibility {display:none;} .comments-icons {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-qUT_cGIha-HjynAW1YviOstAA_4UXazpIku81tOjxmNpJTFdQGU9P2ZbnNt5HDrRH6K9gelBLTxSMKKHMNsT4iTe4kFJfgE_nMBz9bUZ0B4C1uQZONd4bzU0fRgF9-eiT86-o8LjsSBe/s1600/speech-bubble.png) no-repeat; font-size: 20px; font-family: "Arial Narrow",Arial,sans-serif; color: #555; font-weight: bold; padding: 18px 15px 0; height: 70px; } .comments-icons a img {vertical-align: middle;}</style>
<div class='comments-icons'>
Show Comments: <a class='show-hide-comments' href='javascript:void();' onclick='$("#gplus-comments-visibility").slideToggle();$("#comments").hide();'><img class='gplus-icon' height='35' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4BfuVgYoifUaqQteIy6kr-r-cbAiozdzwjRxp006-GExwEqxRJgN2QXohiGZDALYLrjSxlhm-ASz9G-gFvOKIpi6LPBFY2V9o8cr0vNjMIyfz4d_iTFfakbE0F2I7dPptuObFhtjh5D9z/s1600/google-plus-logo.png' width='35'/></a> OR <a class='show-hide-comments' href='javascript:void();' onclick='$("#comments").slideToggle();$("#gplus-comments-visibility").hide();'><img class='blogger-icon' height='35' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY0MpMd7opMCDoqlkf0lvaZeVBIWy3qkl6T6NhyRZF4saRJYBWJAn0OlfkTyuE024xVhzf48lZ6Oxe4u6DqKvDBTAoxl1IHL5H2pqAIdpN2XNnPIp6TNRQnaTXoaP_bZ6iPEwJrGC22xZQ/s1600/blogger-logo.png' width='35'/></a>
</div>
<div id='gplus-comments-visibility'>
<div class='g-comments' data-first_party_property='BLOGGER' data-view_type='FILTERED_POSTMOD' data-width='550' expr:data-href='data:post.url'/>
</div>
</b:if>
6). Pastekan kode yang anda copy di nomor 5 ini di bawah kode :
<b: include data = 'post' name = 'post' />
7). Selanjutnya klik simpan.
Selanjutnya kembali anda ke menu template dan klik Edit Html kemudian masukan kode versi jQuery di bawah ini :
<Script src = 'https: //ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type = 'text / javascript' />
Pasang di atas kode :
</ head>
9). Klik simpan dan lihat hasilnya.
- Baca juga artikel keren lainnya ya:
- Membuat 5 kata kunci dalam artikel
- Situs dopollow pagerank tinggi
- Kenapa google adsense di banned ?
Itulah artikel tips sederhana tentang Cara Tampilkan Dan Sembunyikan Komentar Google Plus Pada Blog, semoga bermanfaat ya.